Capítulo 18 Contando los datos: rmarkdown
Scripts usados:
primer_rmarkdown.Rmd: importar/exportar datos. Ver en https://github.com/dadosdelaplace/courses-ECI-2022/blob/main/scripts/primer_rmarkdown.Rmd
segundo_rmarkdown.Rmd: importar/exportar datos. Ver en https://github.com/dadosdelaplace/courses-ECI-2022/blob/main/scripts/segundo_rmarkdown.Rmd
Si se tuvieran que destacar una lista fortalezas de R frente a Python, creo que dos estarían en los primeros puestos. La primera sería las opciones de visualización y procesamiento de datos (y su sencillez). Y la segunda, para mí, es sin duda sus opciones para generar informes, incluso libros, webs, apuntes y hasta diapositivas (tienes algunos de los paquetes en la lista de recursos). Y la base de todos ellos es el paquete rmarkdown.
install.packages("rmarkdown")¿Cuál es la ventaja de generarlos desde rmarkdown?
La más obvia es que, al hacerlo desde RStudio, puedes generar un informe o una presentación de unos datos sin salirte del entorno de programación en el que estás trabajando: analizar los datos, resumirlos y comunicarlos desde el mismo entorno de trabajo. La segunda ventaja es que nos va a permitir integrar fácilmente código R, de forma que no solo podremos integrar las salidas de nuestro trabajo sino también el código con el que lo hemos generado.
18.1 ¿Qué es R Markdown?
De forma resumida, R Markdown es una herramienta que nos permite crear de forma sencilla documentos (este manual que estás leyendo está generado integramente con dicha herramienta) combinando:
- Markdown: creado en 2004 por John Gruber, y de uso libro, es un «lenguaje» que nos permite crear contenido de una manera sencilla de escribir, y que en todo momento mantenga un diseño legible, permitiendo la inclusión sencilla de párrafos, negritas, cursivas, etc, con algunas de las ventajas de un HTML pero sin necesidad de saber programar en él. Si acostumbras a escribir en wordpress, blogs u otras plataformas, seguramente hayas escrito de esta forma (sin saberlo quizás).
- Latex: herramienta (lenguaje en realidad) para escribir notación matemática como \(x^2\) o \(\sqrt{x}\). Si escribes notación similar en editores de texto, seguramente sin saberlo estés usando ya latex. Esto nos permitirá profundizar aún más en el contenido que mostremos.
- Código y salidas de R: podremos no solo mostrar el paso final sino el código que has ido realizando, con cajitas de código como has podido ir comprobando a lo largo de este manual.
- Imágenes
- Estilos (css, js, etc)
Y lo mejor: todo esto se podrá hacer solo con código R y algún extra a tener en cuenta, produciendo material reproducible por el resto de la comunidad. Vamos a crear nuestro primer informe.
18.2 Creando nuestro primer informe

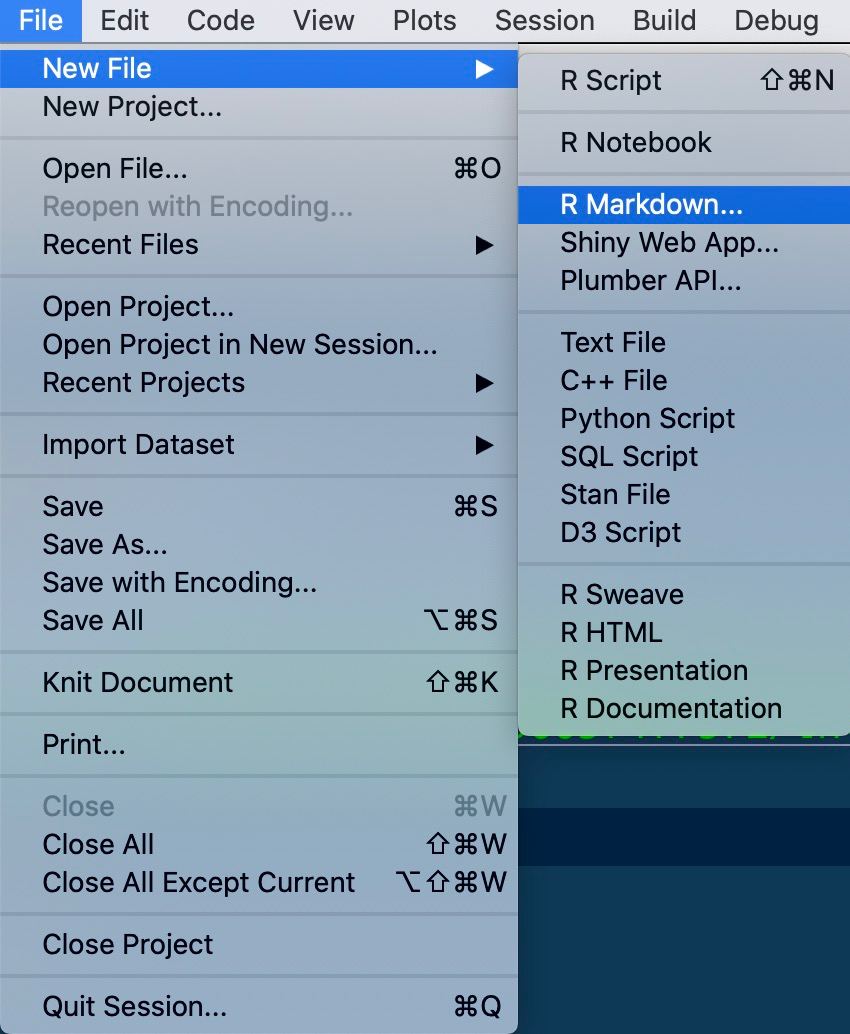
Imagen/gráfica 18.1: Creando el primer fichero .rmd
En la imagen anterior tienes el menú para crear el primero fichero con extensión .rmd (la extensión de los archivos R Markdown). Tras hacer click en el botón File << New File << R Markdown, nos aparecerá el siguiente menú.

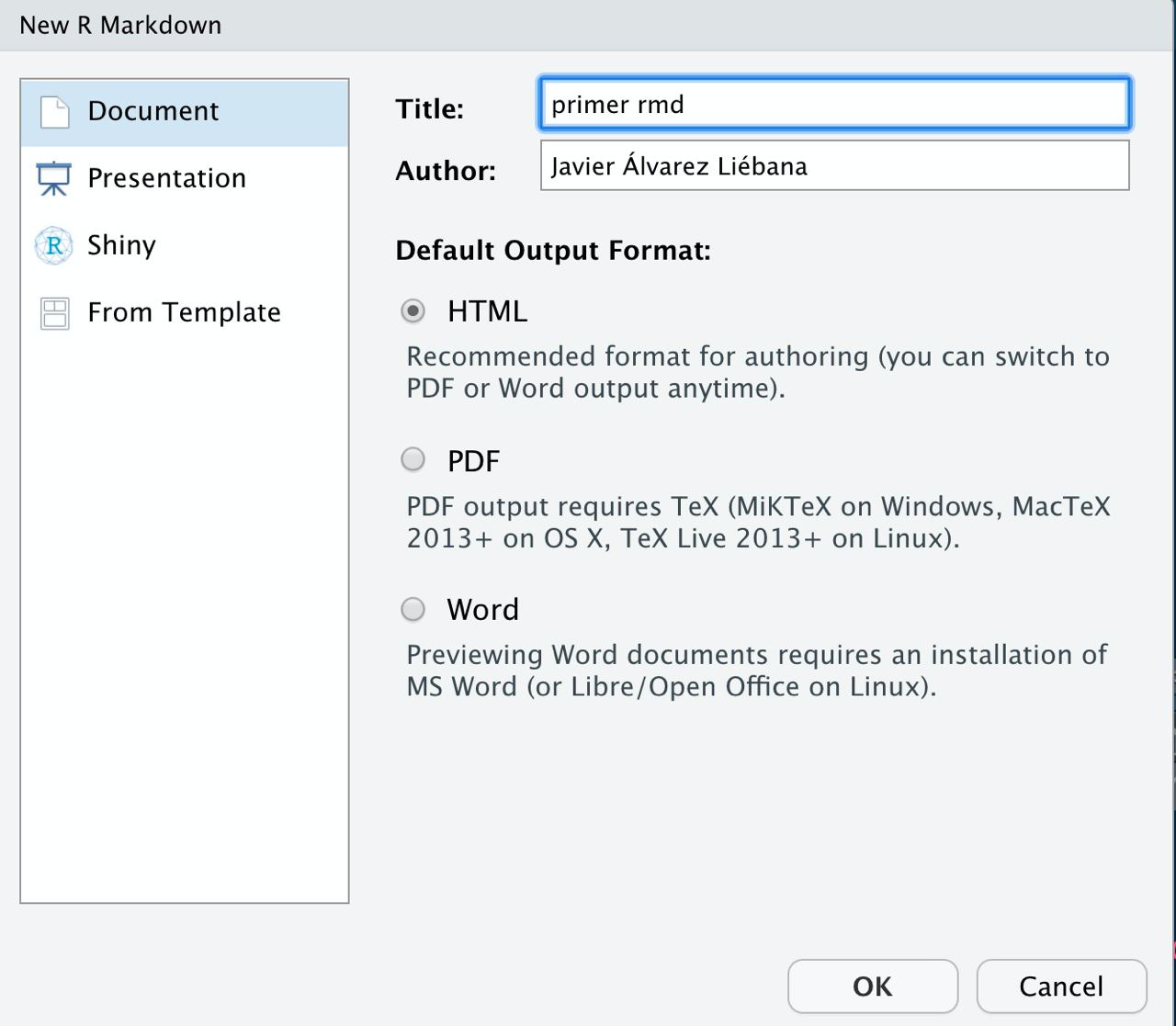
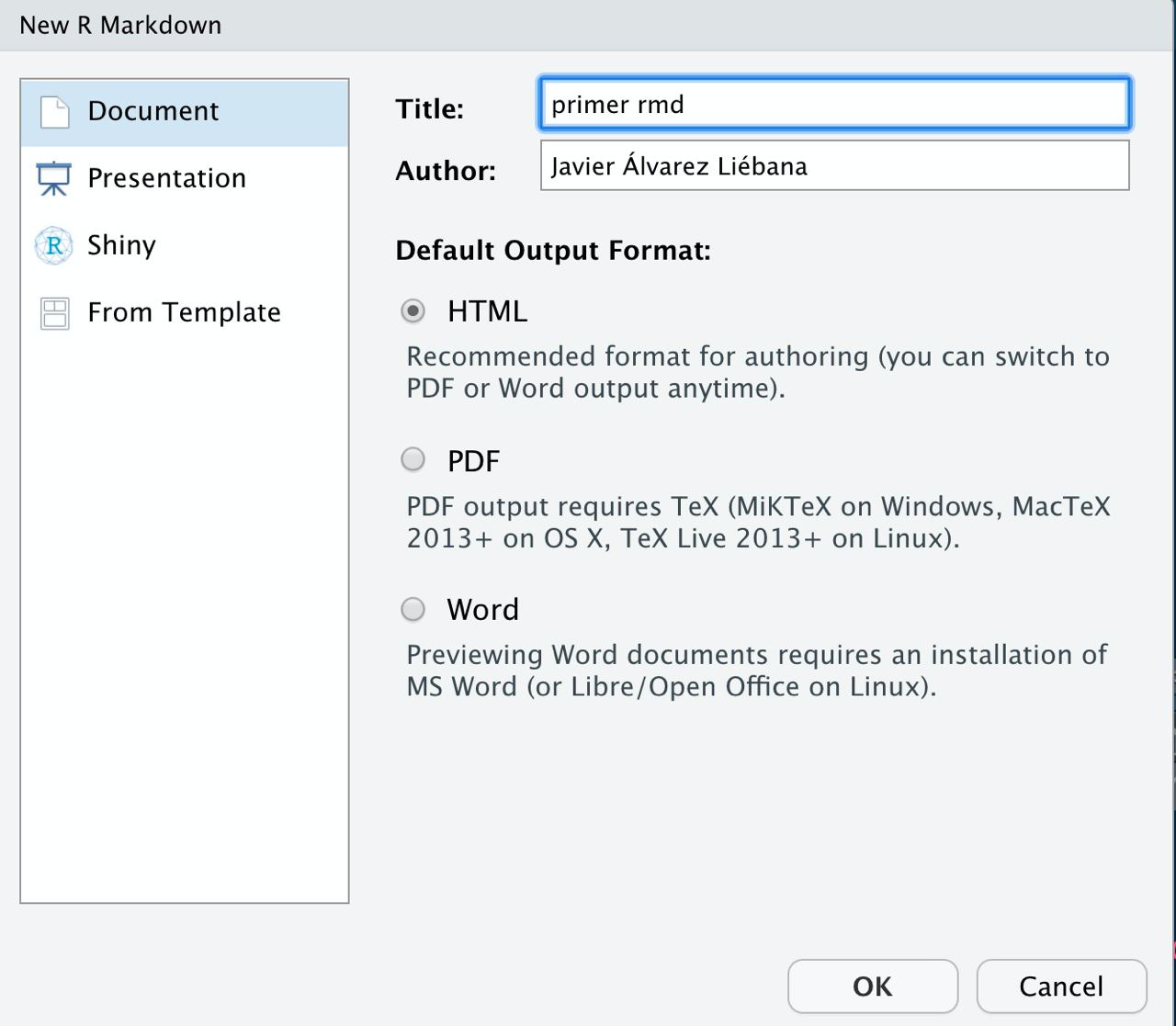
Imagen/gráfica 18.2: Creando el primer fichero .rmd
Como ves nos varias opciones de formatos de salida:
- .html (documento dinámico, permite la interacción con el usuario, como una «página web»)
- .doc (nada recomendable)
De momento dejaremos marcado el formato HTML que viene por defecto, y escribiremos el título de nuestro documento. Tras ello tendremos nuestro archivo .Rmd (fíjate arriba que ya no es un script .R como los que hemos abierto hasta ahora)

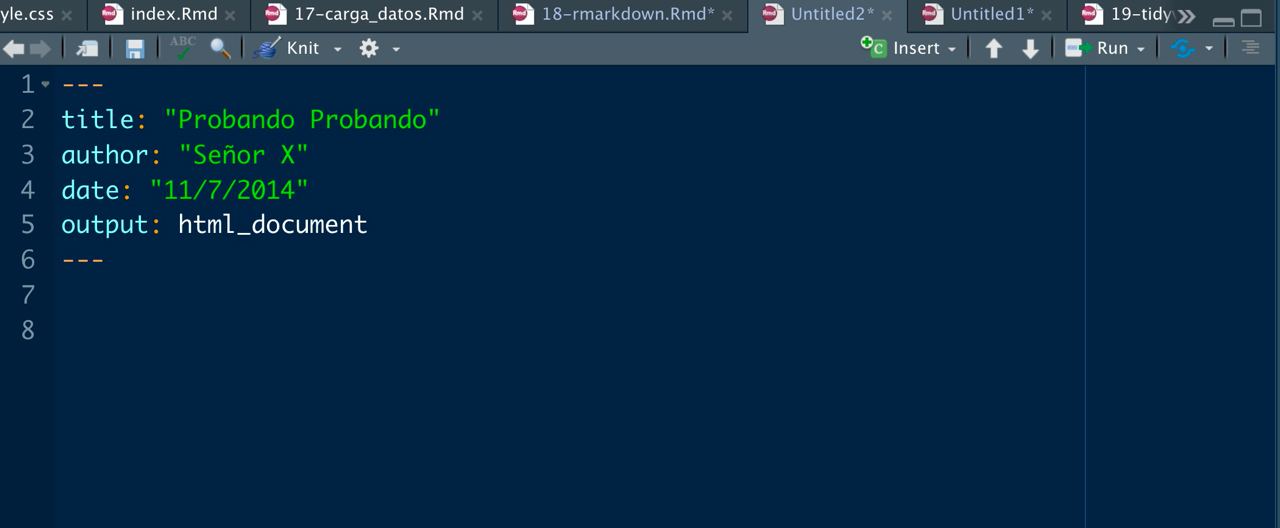
Imagen/gráfica 18.3: Creando el primer fichero .rmd
Un fichero .Rmd se divide básicamente en tres partes
- La cabecera (eso que tienes al inicio entre
---) - Texto (que podremos mejorar con negritas (escrito como
**negritas**, con doble astérisco al inicio y final), cursivas (_cursivas_, con barra baja al inicio y final) o destacar nombres de funciones o variables deR(conR). Recuerda que puedes añadir ecuaciones como \(x^2\) (he escrito$x^2$, la ecuación entre dólares). - Código
R.
18.2.1 Cabecera YAML
La cabecera están en formato YAML, y contiene los metadatos del documento: título, autor, fecha, estilos (si los tuviésemos), etc. Para probar, vamos a cambiar la cabecera que nos ha generado por defecto de la siguiente forma:
-
Title: “Probando Probando” -
author: “Señor X” -
date: “11/7/2014” -
output:html_document(le indicamos el formato de salida, en este caso un documentoHTML)
Tras tunear nuestra cabecera borraremos todo lo que viene después para empezar desde cero.

Imagen/gráfica 18.4: Fichero .Rmd vacío, solo con la cabecera
18.2.2 Texto
Solo hay una cosa importante a tener en cuenta en este entorno R Markdown: salvo que indiquemos lo contrario, todo lo que vamos a escribir en el documento es texto. No código R. Texto plano que podremos mejorar un poco con algun detalle, pero texto.
Vamos a empezar nuestro documento escribiendo por ejemplo la siguiente frase
Este material ha sido diseñado como complemento y recursos de apoyo al curso de la Escuela de Invierno de la UCM titulado «Analizando datos, visualizando información, contando historias», celebrado presencialmente del 31 de enero al 4 de febrero de 2022 (16:00 a 21:00 horas, de lunes a viernes).
Una vez que hemos escrito el textos vamos a guardar el archivo .Rmd haciendo click en el botón Guardar (yo he llamado al archivo primer_rmarkdown.Rmd). Tras guardar el documento, tejeremos nuestro documento haciendo click en el botón Knit.

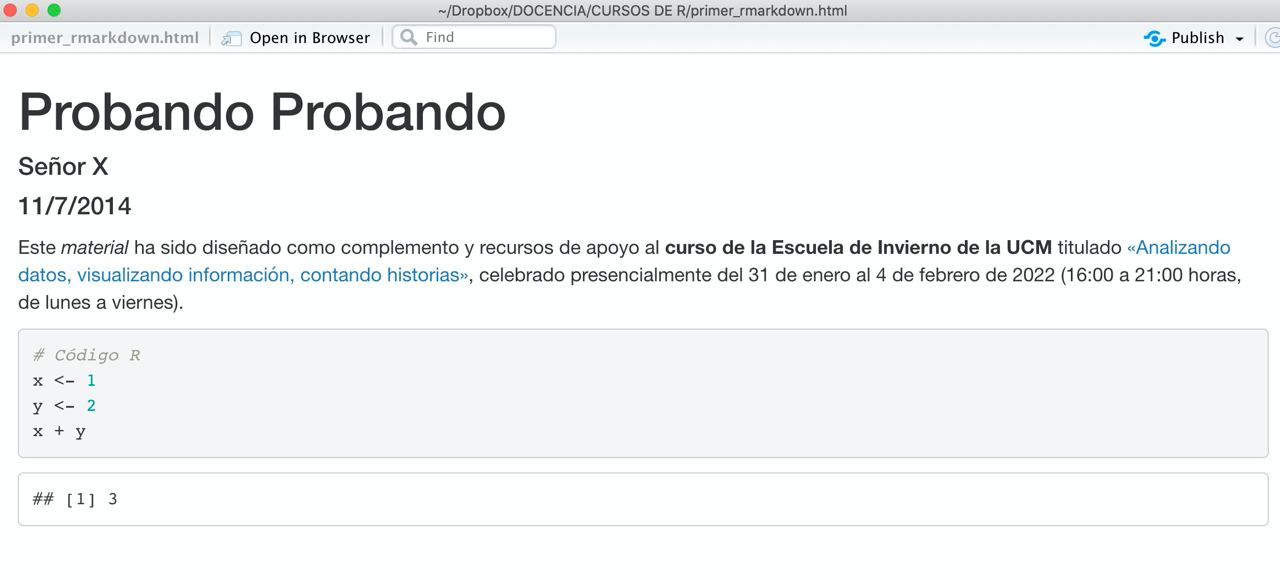
Imagen/gráfica 18.5: Primer informe html
Al «tejer» el archivo se nos habrá generado (seguramente en una ventana al margen) un archivo .html, que podemos incluso abrir en nuestro navegador si hacemos click en Open in Browser. Hemos creado nuestro primer informe, obviamente vacío de momento. Vamos a mejorar un poco el texto haciendo lo siguiente:
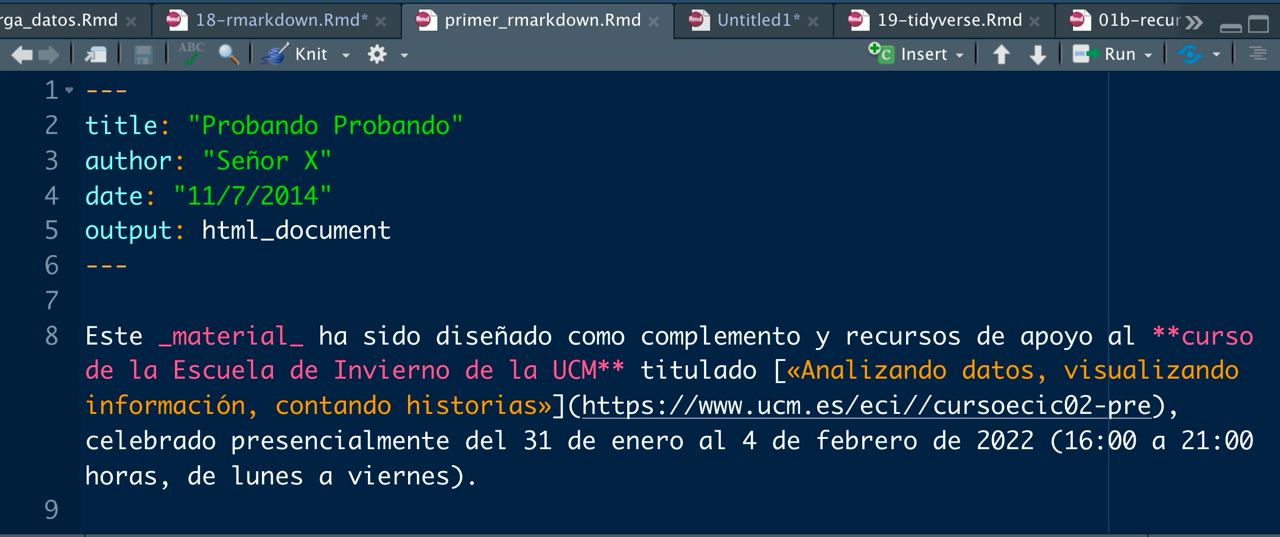
Vamos a añadir negrita a la frase
curso de la Escuela de Invierno de la UCM(poniendo**al inicio y al final).Vamos añadir cursiva a la palabra
material(poniendo_al inicio y al final).Vamos añadir un enlace, https://www.ucm.es/eci//cursoecic02-pre, asociándolo al título
«Analizando datos, visualizando información, contando historias». Para ello el título lo ponemos entre corchetes y justo detrás el enlace entre paréntesis[«Analizando datos, visualizando información, contando historias»](https://www.ucm.es/eci//cursoecic02-pre)

Imagen/gráfica 18.6: Tuneando nuestro primer informe html
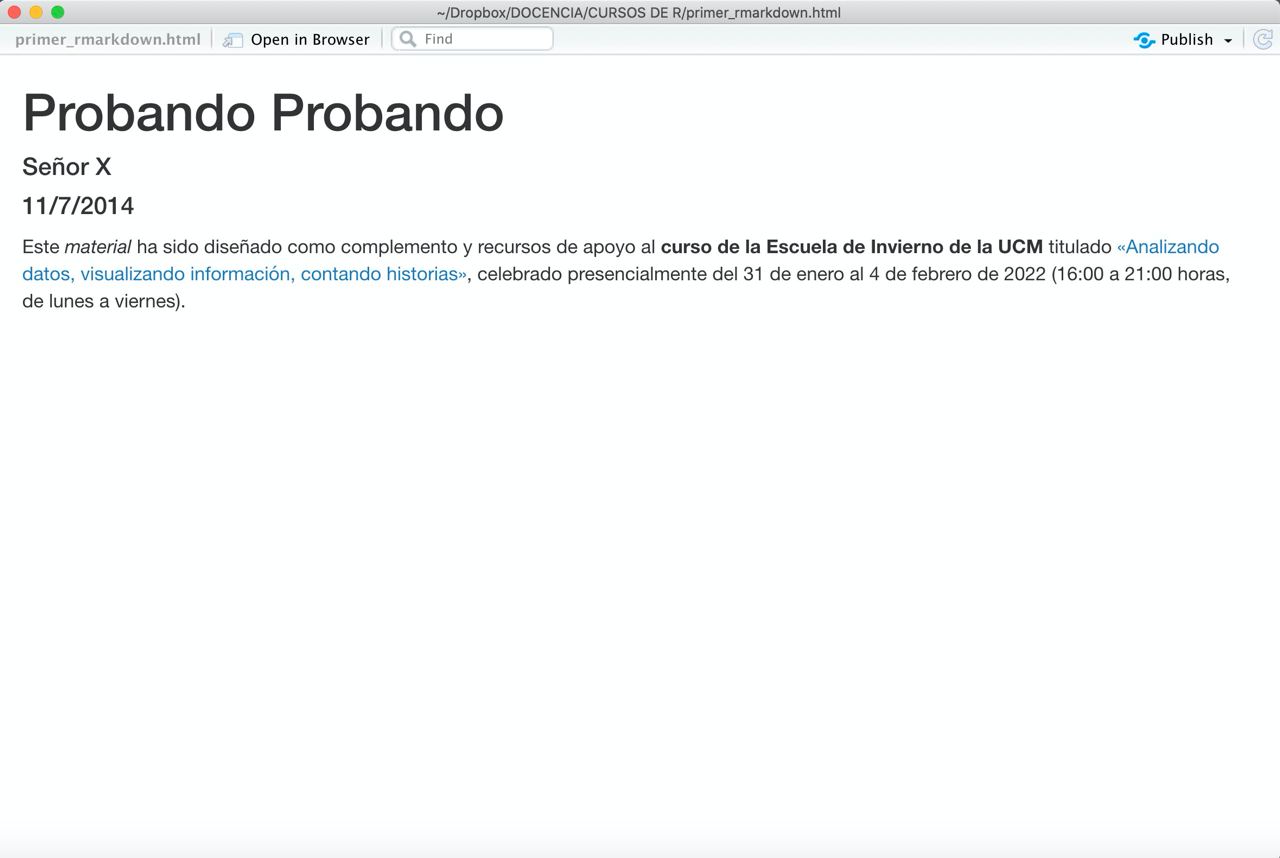
Tras hacerlo volvemos a clickar en Knit para tejer el informe y obtendremos la siguiente salida.

Imagen/gráfica 18.7: Salida del informe html
Tenemos palabras en cursiva, en negrita, y ahora el título del curso es un vínculo a una web a la que podemos hacer click.
18.2.3 Chunks: código R
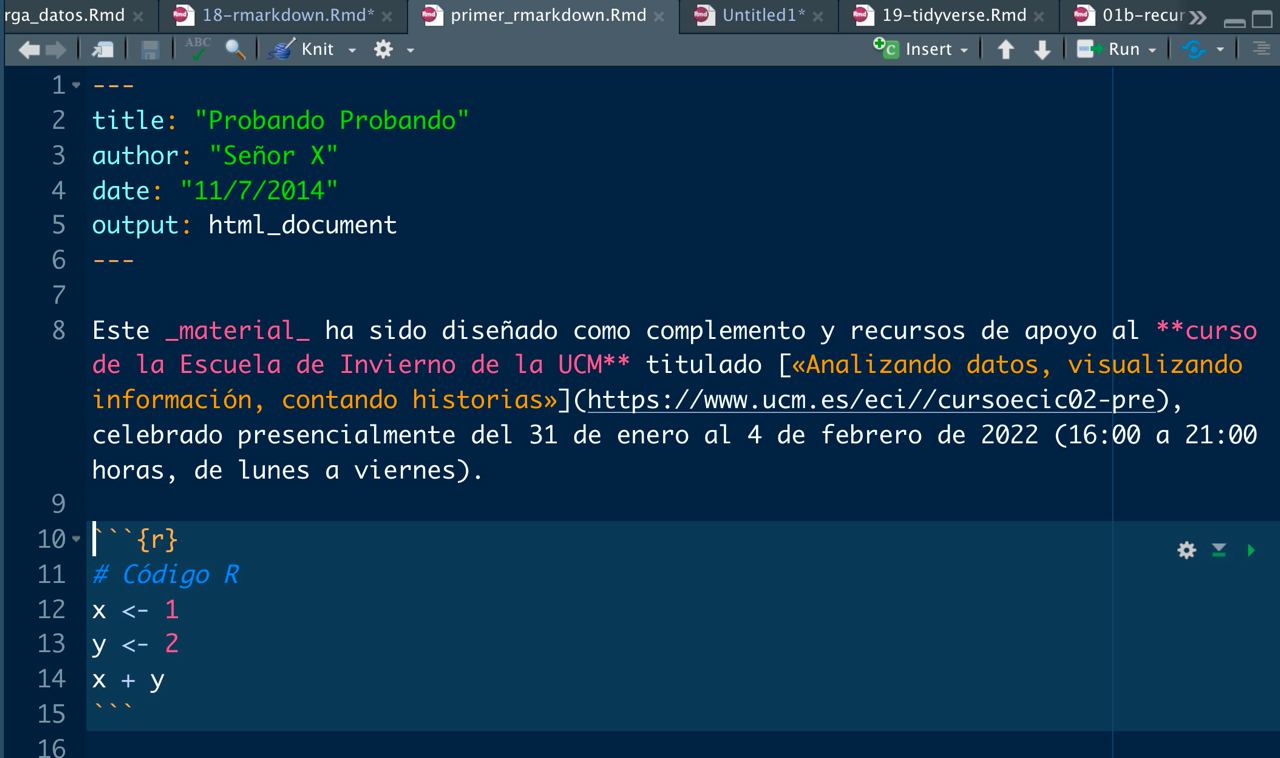
Para añadir código R debemos crear nuestras cajas de código llamadas chunks: altos en el camino en nuestro texto markdown donde podremos incluir código. Para incluir uno deberá de ir encabezado de la siguiente forma.

Imagen/gráfica 18.8: Encabezado/final del chunk
Dentro de dicha cajita (que tiene ahora otro color en el documento) escribiremos código R, como lo veníamos haciendo hasta ahora. Vamos por ejemplo a definir dos variables y su suma de la siguiente manera, escribiendo dicho código en nuestro .Rmd (dentro de ese chunk)
# Código R
x <- 1
y <- 2
x + y## [1] 3
Imagen/gráfica 18.9: Primer chunk
Como ves dentro de esos chunks puedes comentar código como siempre con # (ahora veremos que hace # fuera de esas cajas de código). Tras hacerlo tejemos de nuevo y obtenemos ahora un documento que tiene una caja de código y su salida, en este caso x + y.

Imagen/gráfica 18.10: Salida del html con el primer chunk
Somos capaces de escribir en un mismo documento texto con cierto formato, código R y la salida del resultado, permitiéndonos generar informes (ya veremos como incluir gráficas). De hecho, lo más práctico para tomar apuntes de R es ir anotando lo aprendido en un archivo .Rmd, permitiéndonos incluir explicaciones a nuestros códigos y salidas.
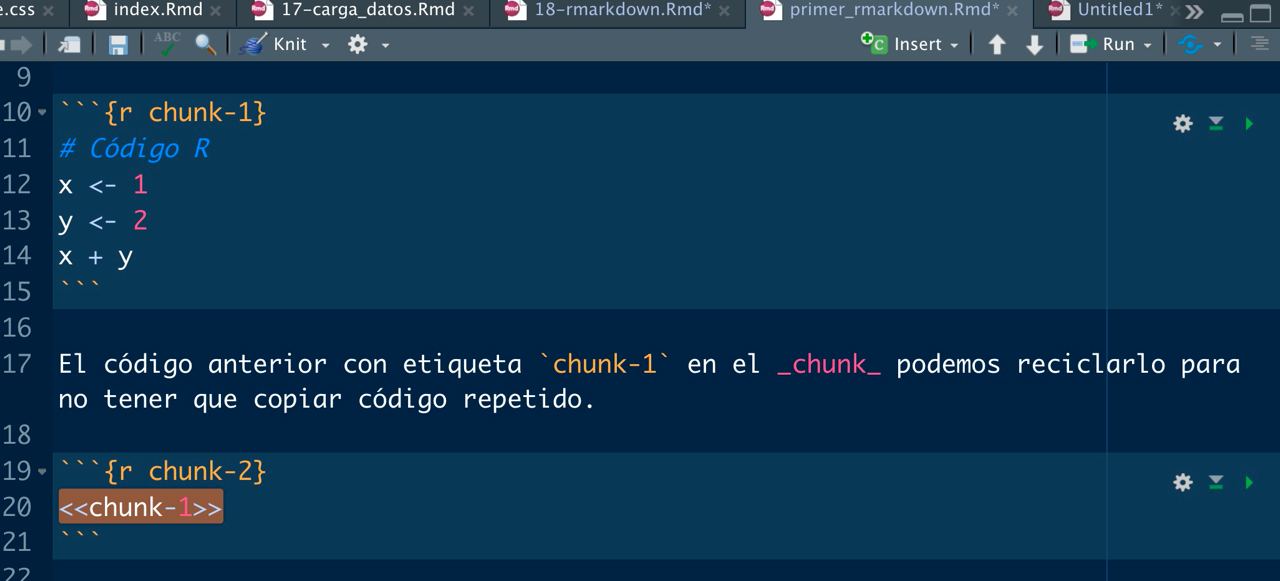
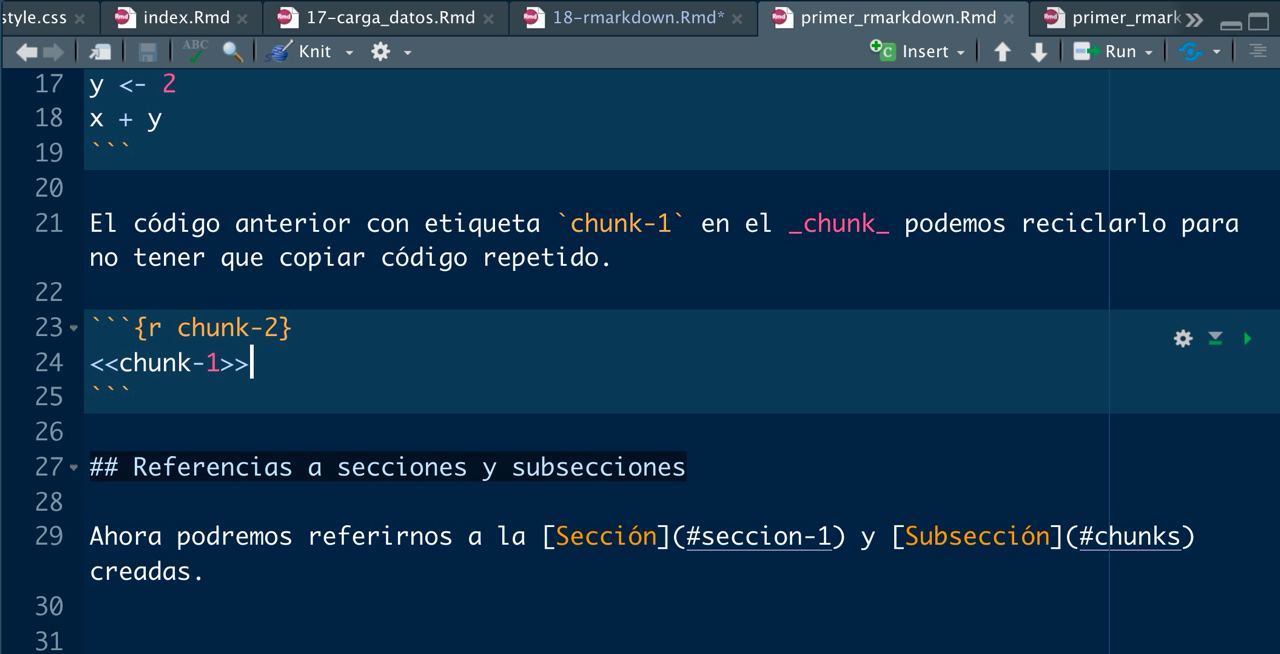
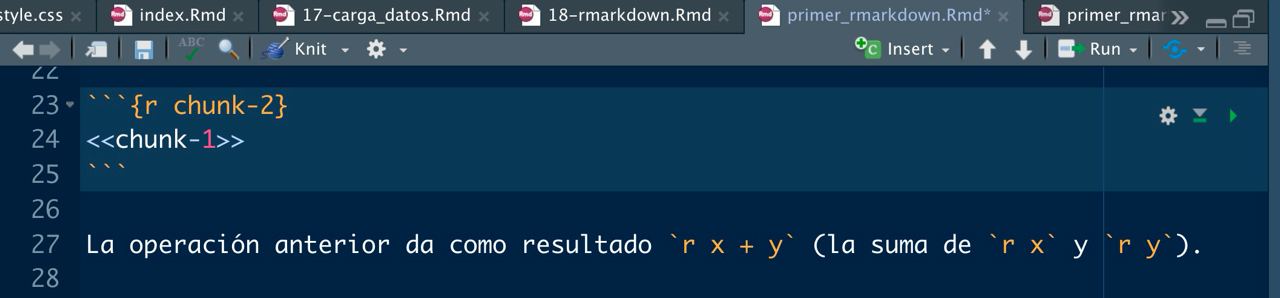
Los chunk de código pueden tener un nombre o etiqueta, de forma que podamos referenciarlos de nuevo para no repetir código. Si la etiqueta es por ejemplo chunk-1 (no se pueden poner espacios, preferiblemente solo letras y guiones), se añadirá como se muestra en la imagen inferior.

Imagen/gráfica 18.11: Etiquetando un chunk y reciclándolo
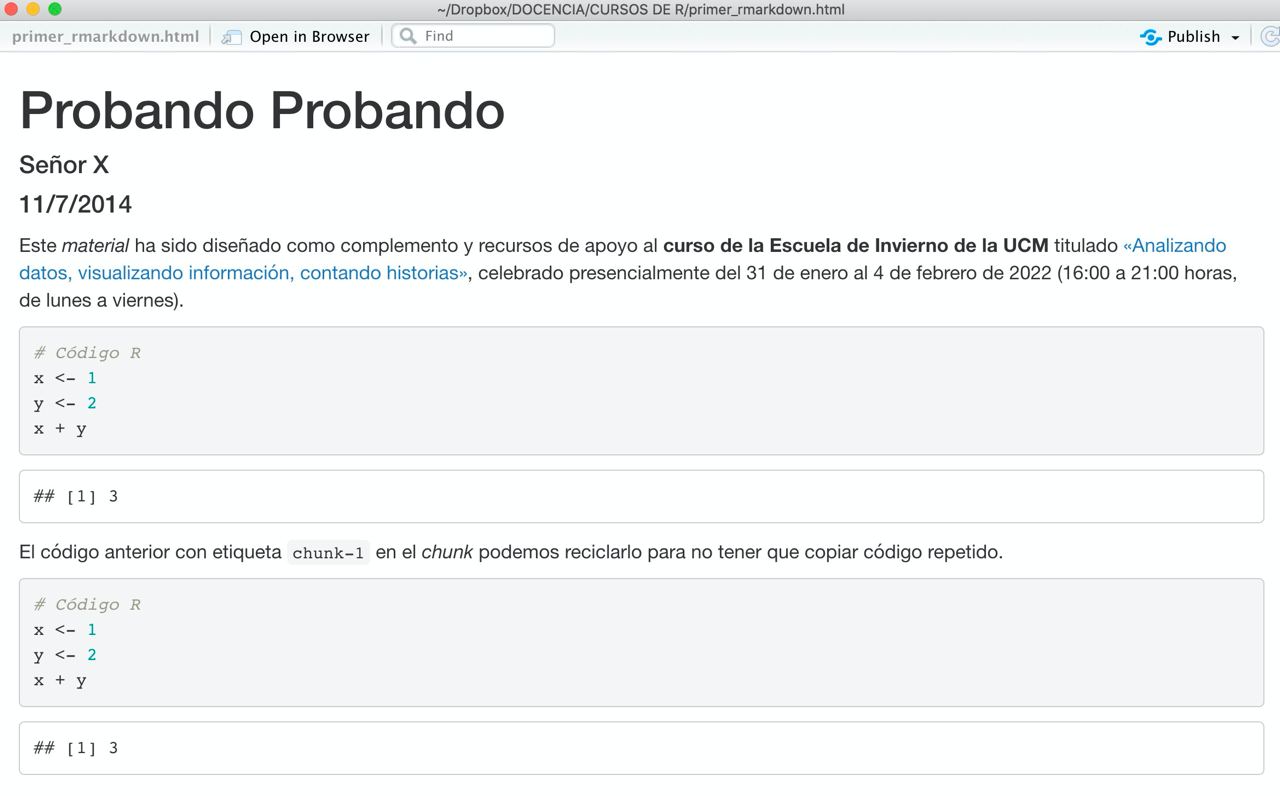
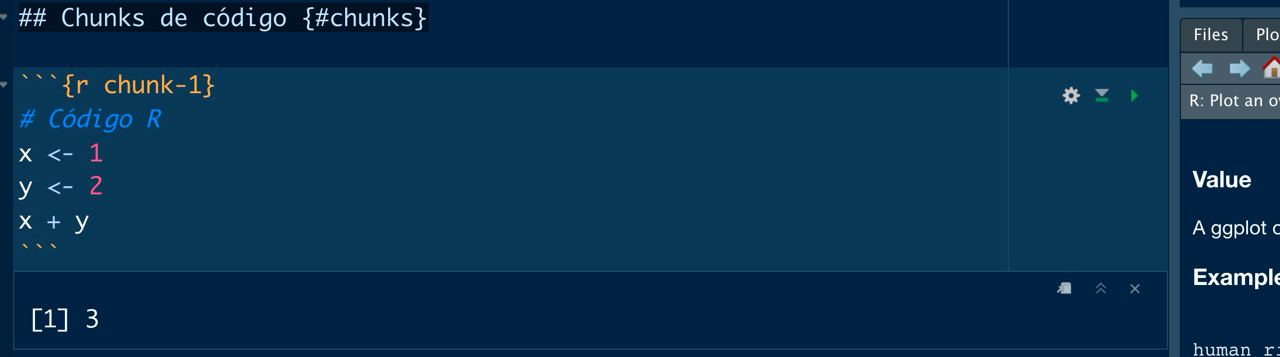
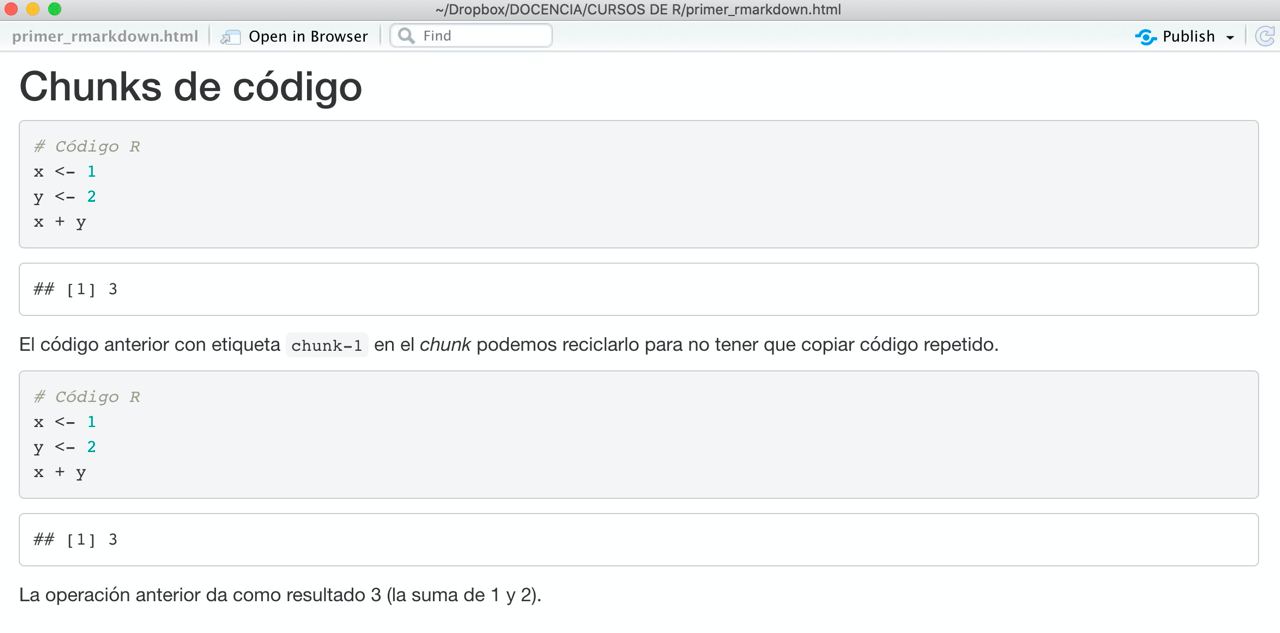
Así queda nuestra salida: con un chunk que hemos escrito y otro que no hemos tenido que escribir ya que hemos usado la etiqueta del que ya teníamos escrito.

Imagen/gráfica 18.12: Salida tras etiquetar un chunk y reciclándolo
18.2.4 Organizando el documento
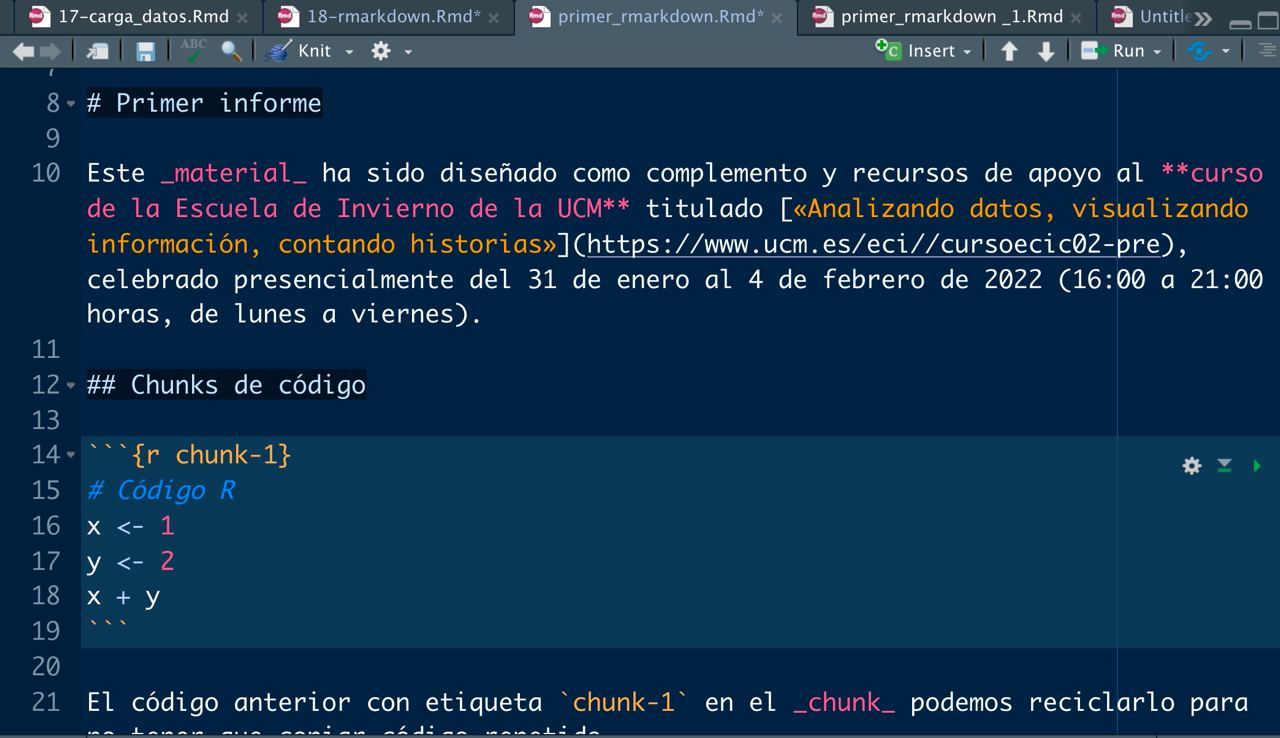
Con todo incluido en el documento podemos dividirlo en secciones y subsecciones. Para ello usaremos la sintaxis de markdown, poniendo almohadillas: una # para secciones, ## para subsecciones, ### para subsubsecciones, etc. Por ejemplo, vamos a
- Hacer una sección principal que sea
# Primer informe - Tras ello añadiremos la parte de texto.
- Creamos una subsección que se titule
## Chunks de códigodonde incluiremos los dos chunks que tenemos hasta ahora.

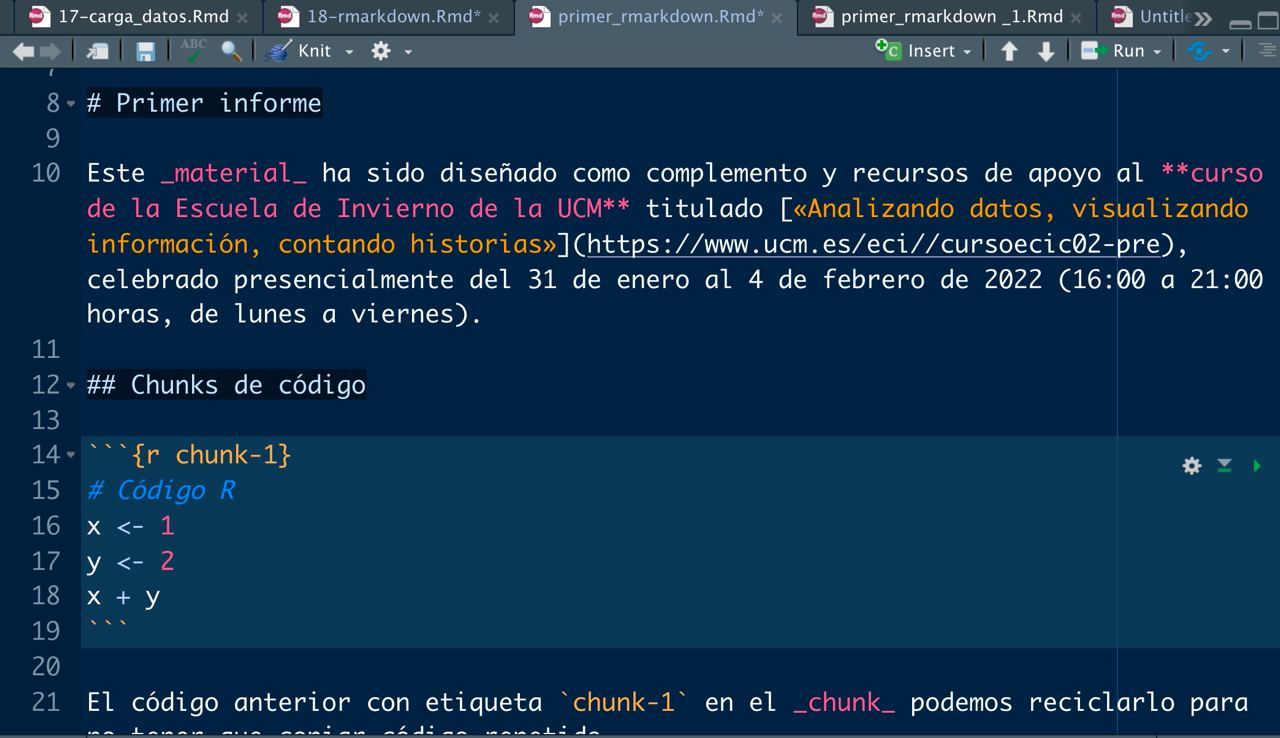
Imagen/gráfica 18.13: Secciones en el archivo .rmd
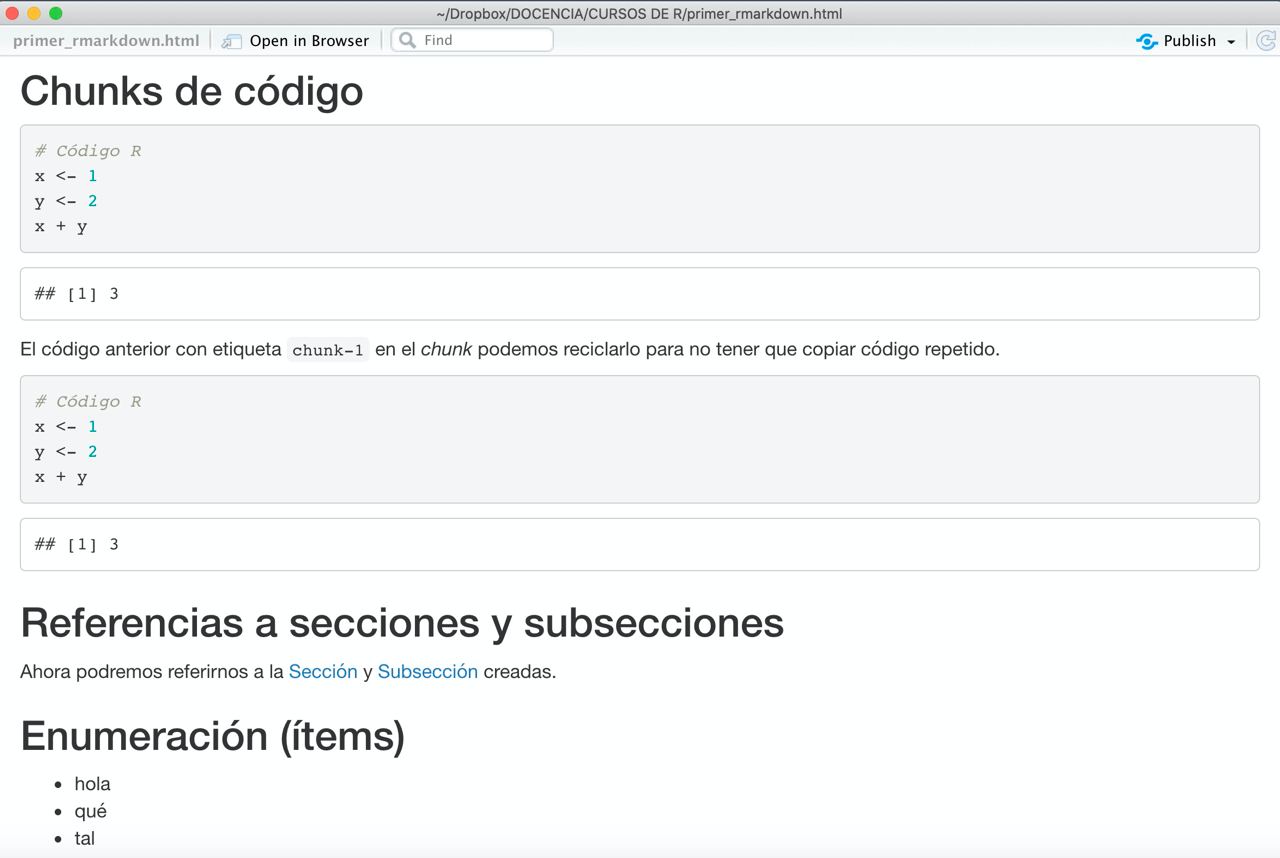
De esta forma podemos organizar nuestro documento en secciones y subsecciones.

Imagen/gráfica 18.14: Secciones en la salida
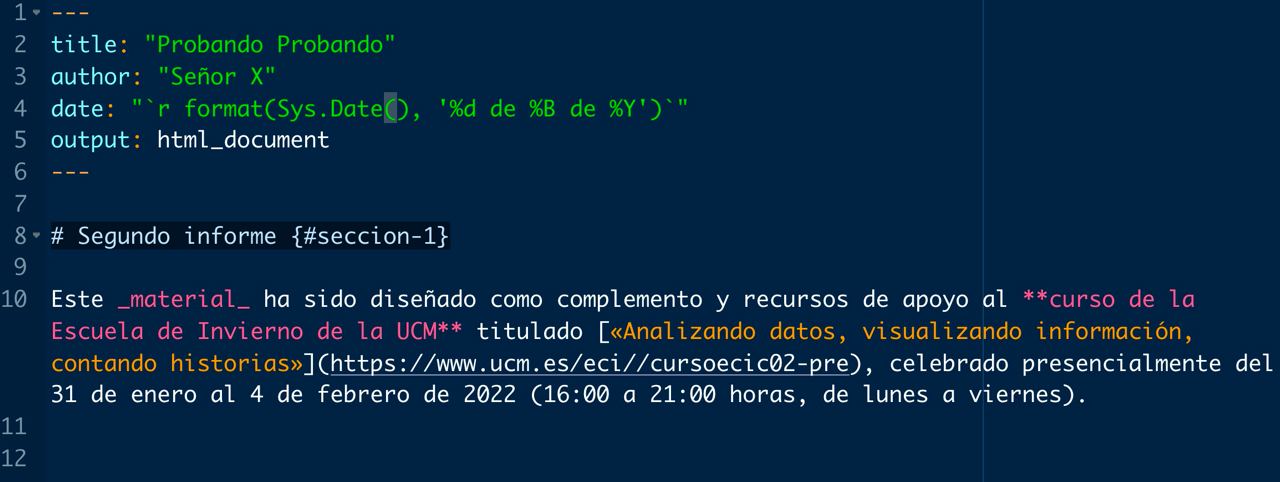
Además podemos incluir tras el título (y entre llaves {}) etiquetas (con la almohadilla {#etiqueta}) para luego referenciar dichas secciones en el documento. Vamos a etiqueta # Primer informe {#seccion-1} y ## Chunks de código {#chunks}. Añadiremos una nueva sección donde haremos las referencias a dichas secciones como [Sección](#seccion-1) y [Subsección](#chunks).

Imagen/gráfica 18.15: Referencias a secciones y subsecciones
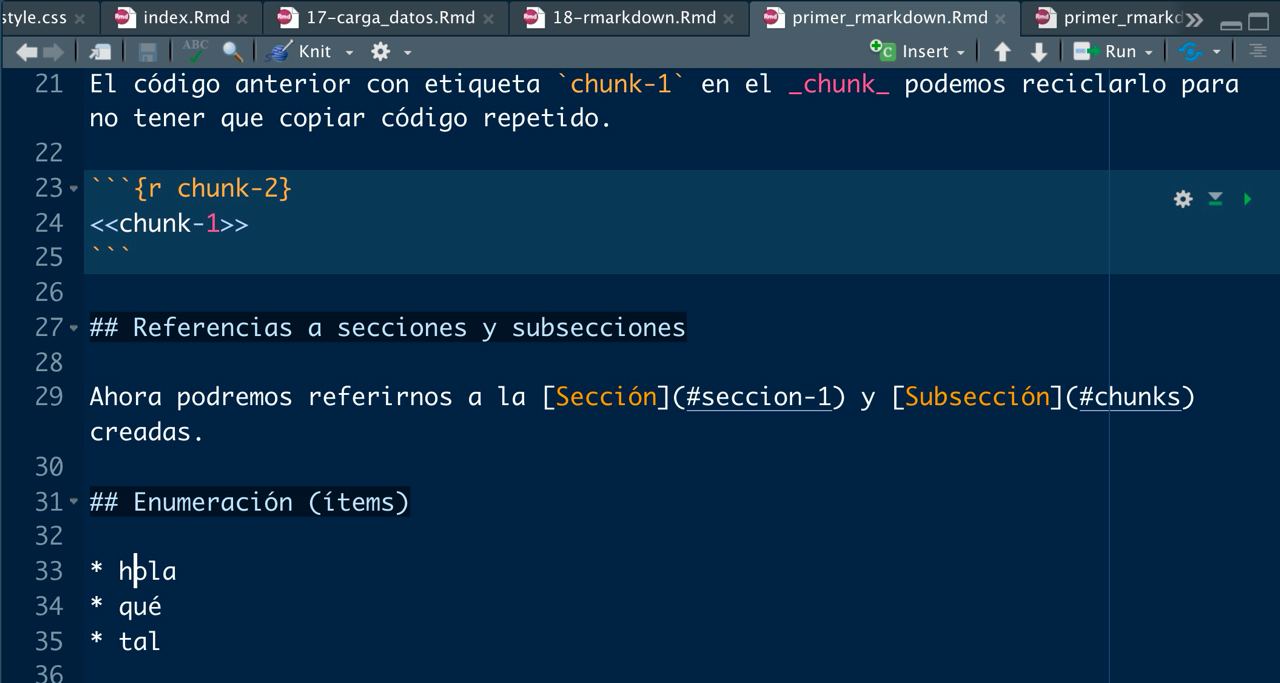
También podemos organizar nuestro código creando listas, usando * como ítems.

Imagen/gráfica 18.16: Creando ítems en el rmd

Imagen/gráfica 18.17: Salida tras crear ítems
18.2.5 Personalizando los chunks
No sé si te has fijado que en cada chunk aparece una botón de play: pulsándolo podemos tener la ejecución y salida de cada chunk en nuestro .Rmd, sin tener que esperar a «tejer» (con Knit) todo el documento para ver lo que vamos ejecutando.

Imagen/gráfica 18.18: Ejecutar chunk a chunk

Imagen/gráfica 18.19: Chunk ejecutado
Además podemos incluir código R dentro de la línea de texto. Por ejemplo, podemos definir una variable para luego mostarla como 3 (en lugar de mostrar el texto x ejecuta el código R mostrando la variable).

Imagen/gráfica 18.20: Código inline

Imagen/gráfica 18.21: Salida del código inline
Los chunk podemos personalizarlo con algunas opciones, pasándolos como argumentos dentro de las llaves {r etiqueta, ...}.
include = FALSE: se ejecuta el código pero no se muestra ni código ni resultados en la salida final (pero lo que se ejecuta puede ser usado en otros chunks futuros).echo = FALSE: se ejecuta el código y se muestra el resultado pero no el código en la salida final.eval = FALSE: se muestra pero no se ejecuta el código en la salida final.message = FALSE: se ejecuta el código pero no se muestran los mensajes de salida que tendríamos en consola (en caso de existir).warning = FALSE: se ejecuta el código pero no se muestran los warning que tendríamos en consola (en caso de existir).error = TRUE: se ejecuta el código pero permite ejecutar el código con errores mostrando los mensajes de error que tendríamos en consola (en caso de existir).
Puedes ver las diferentes salidas en el archivo primer_rmarkdown.Rmd en https://github.com/dadosdelaplace/courses-ECI-2022/blob/main/scripts/primer_rmarkdown.Rmd.
Estas opciones podemos aplicarlas chunk a chunk o fijar los parámetros de forma global con knitr::opts_chunk$set() (dentro de un chunk), pasándole como argumentos dichas opciones (por ejemplo, knitr::opts_chunk$set(echo = FALSE)).
18.2.6 Variables y ecuaciones
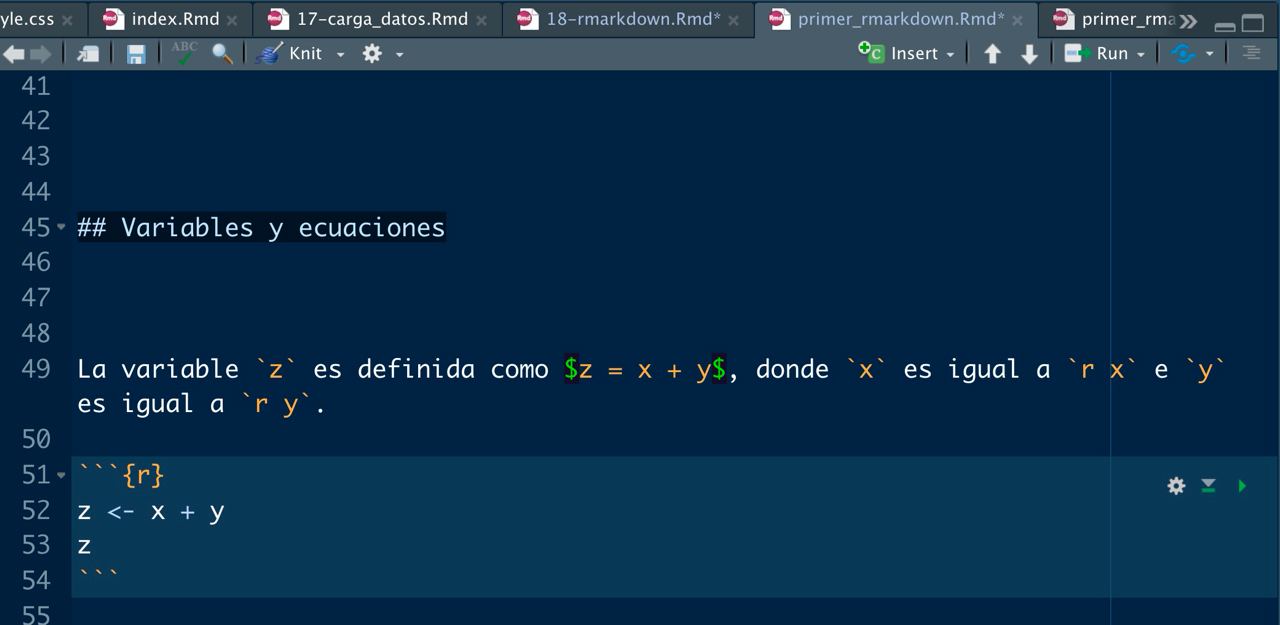
Por último en este primer documento vamos a añadir una subsección ## Variables y ecuaciones donde añadiremos un chunk asignando la suma x + y a una variable z, escribiendo antes en texto el nombre de la variable (z) y la fórmula ($z = x + y$).

Imagen/gráfica 18.22: Variables y ecuaciones

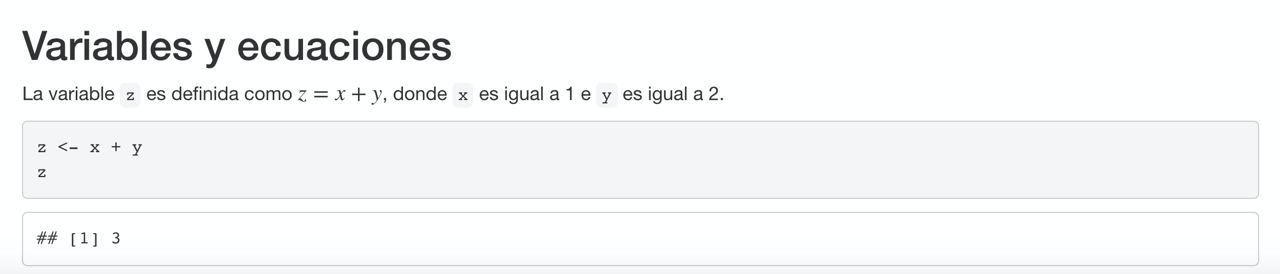
Imagen/gráfica 18.23: Salida
18.3 Segundo rmarkdown
Visto como hacer un rmarkdown sencillo, vamos a aprender algunas formas de personalizarlo.
18.3.1 Personalizando la cabecera
Una primera personalización en la cabecera puede ser automatizar la fecha, indicándole que sea la fecha del momento en el que se genere el informe con Sys.Date()
Sys.Date()## [1] "2022-01-30"## [1] "30 de January de 2022"El código R podemos introducirlo en la cabecera entre las comillas.

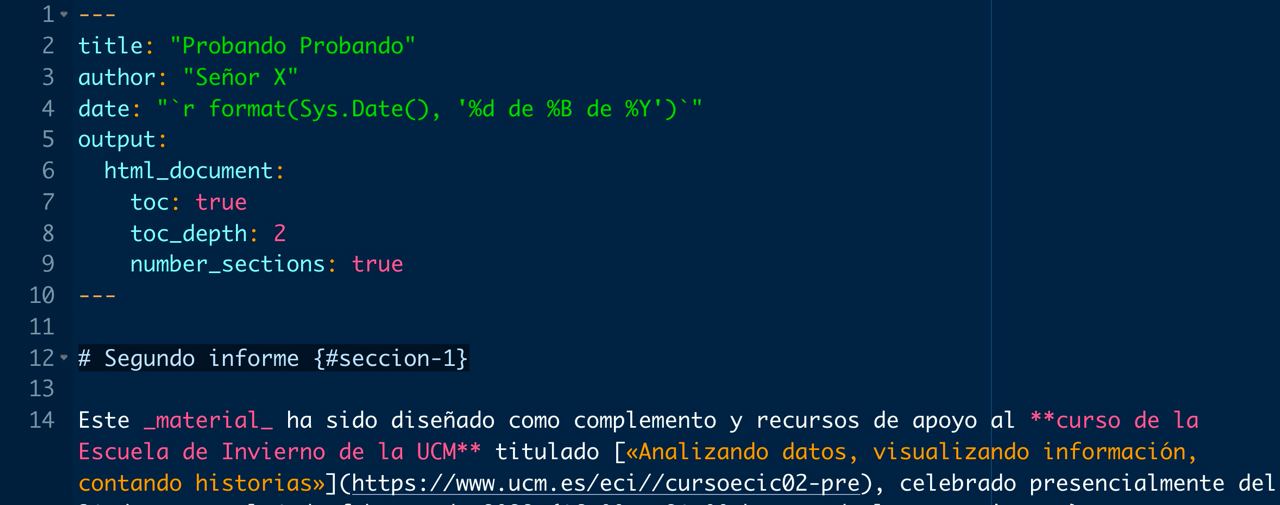
Imagen/gráfica 18.24: Personalizando cabecera
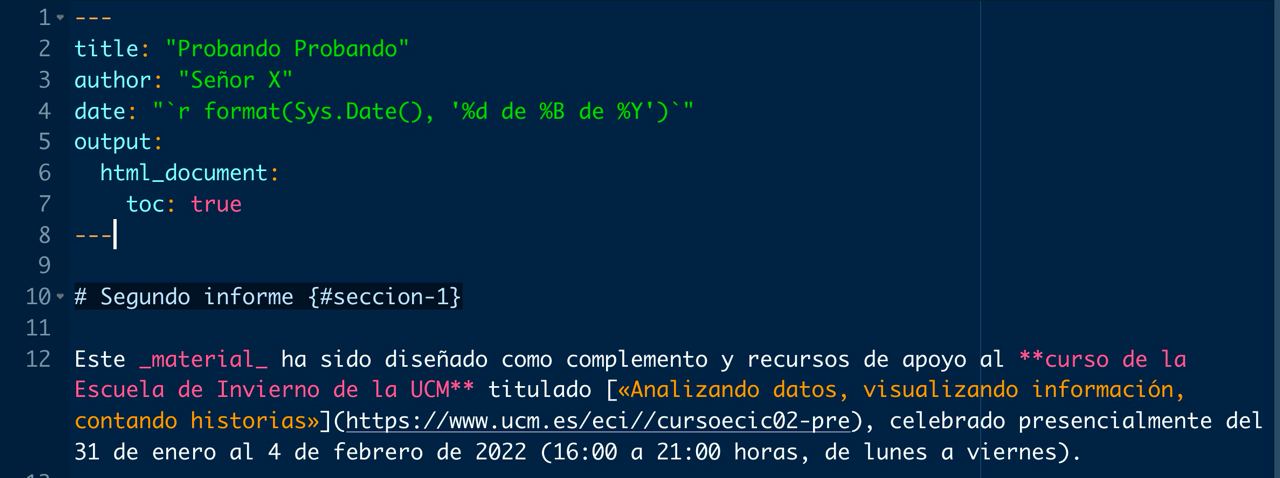
También podemos indicarle en la cabecera que añadamos un índice (toc, por sus siglas en inglés) al documento con toc: true.

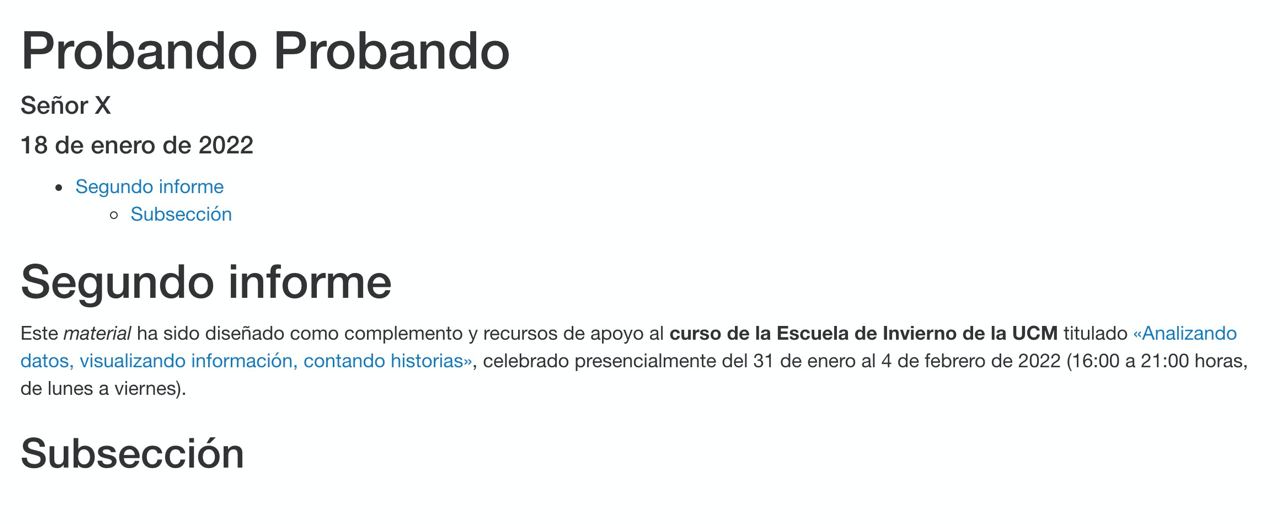
Imagen/gráfica 18.25: Índice

Imagen/gráfica 18.26: Índice
Además con toc_depth: podemos indicarle la profundidad de ese índice (hasta donde queremos que indexe, si subsecciones, subsubsecciones, etc), y number_sections: true nos hará que las secciones se numeren.

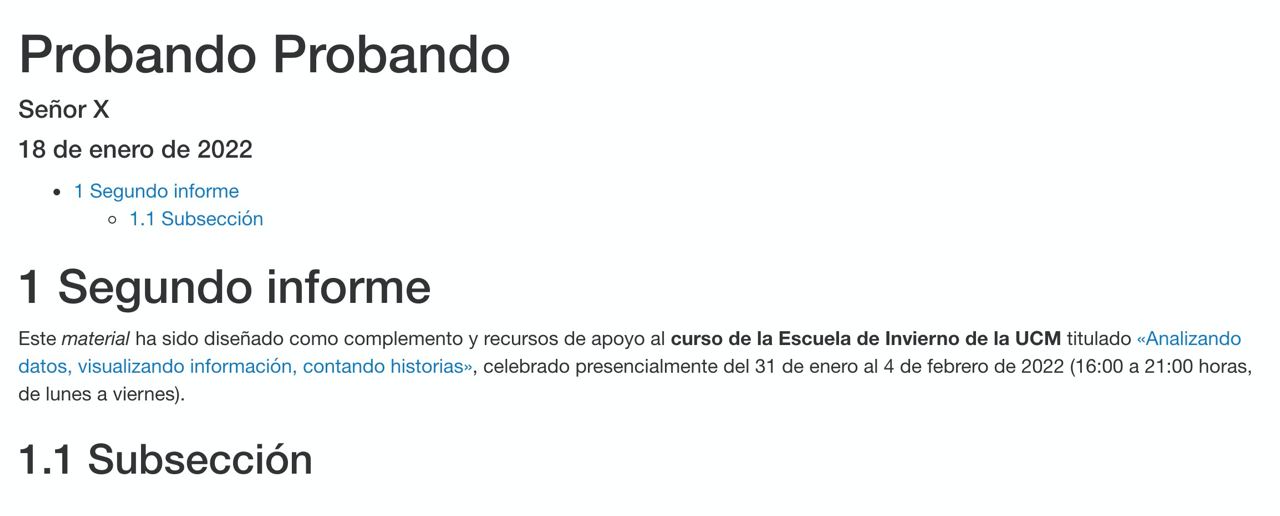
Imagen/gráfica 18.27: Numeración de secciones

Imagen/gráfica 18.28: Numeración de secciones
18.3.2 Estilos
Al inicio del documento podemos incluir estilos .css (o incluir un archivo externo). Puedes ver la opciones en el archivo segundo_rmarkdown.Rmd en https://github.com/dadosdelaplace/courses-ECI-2022/blob/main/scripts/segundo_rmarkdown.Rmd.
<style>
#TOC {
color: #708090;
font-family: Calibri;
font-size: 16px;
border-color: #708090;
}
#header {
color: #F08080;
background-color: #F5F5F5;
opacity: 0.6;
font-family: Calibri;
font-size: 20px;
}
body {
color: #708090;
font-family: Calibri;
background-color: #F5F5F5;
}
pre {
color: #708090;
background-color: #F8F8FF;
}
h1.title {
color: #F08080;
background-color: #F5F5F5;
opacity: 0.6;
font-family: Calibri;
font-size: 20px;
}
h4.author {
color: #708090;
font-family: Calibri;
background-color: #F5F5F5;
}
h4.date {
color: #708090;
font-family: Calibri;
background-color: #F5F5F5;
}
</style>18.3.3 Mostrando imágenes
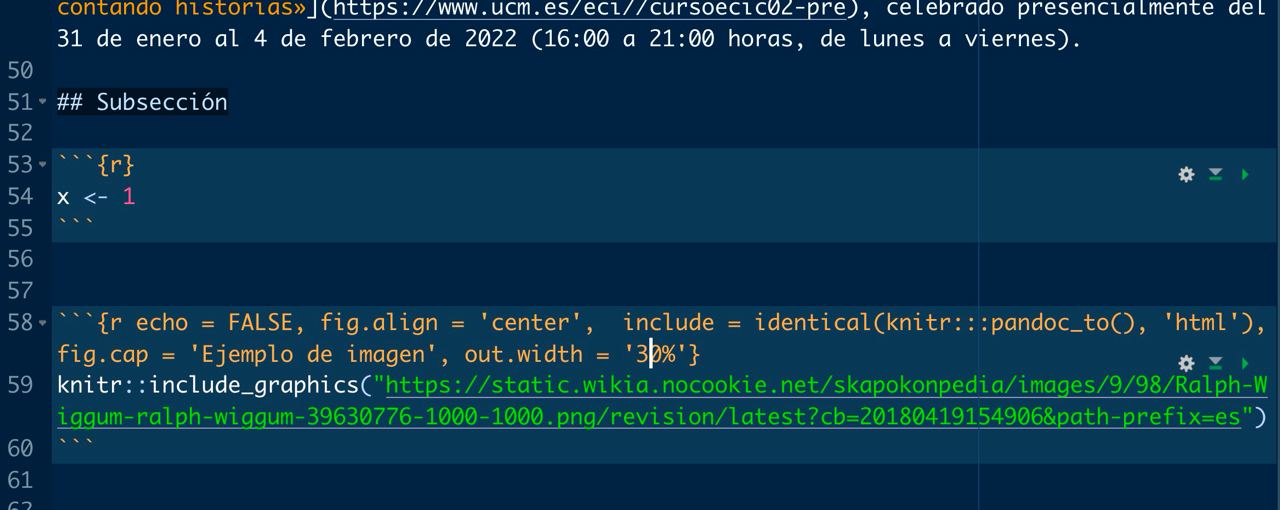
Por último, con knitr::include_graphics() podremos incluir imágenes, bien que tengamos en nuestro local, o bien a través de la ruta web de la imagen. Con out.width podremos modular el tamaño que queremos que ocupe la imagen, con fig.align = 'center' la centramos y con fig.cap = 'Ejemplo de imagen' ponemos un pie de foto

Imagen/gráfica 18.29: Incluir imagen

Imagen/gráfica 18.30: Incluir imagen